Вы можете использовать любой из компонентов, как показано в https://deveducation.com/ документации. Пожалуйста, обратитесь к демо-странице каждого компонента, чтобы увидеть, как они должны быть импортированы. В таблицах данных отображаются наборы необработанных данных.

ReactJS – Material UI: руковод начинающих
Эта сетка создает визуальную согласованность между макетами. Чтобы начать работу с материалом-ui, все, что вам ui что это нужно, это запустить команду терминала, приведенную ниже. Material UI является всеобъемлющим, поскольку он поставляется со стилями по умолчанию и оптимизирован для работы с Emotion (или styled-components).
Часть 1. Ant Design против Material UI
Здесь также используются клибальные строки с возможностью их выбора. Вкладки позволяют легко просматривать и переключаться между различными представлениями. Компонент вкладок может быть простой вкладкой без добавлений, как показано в первом примере ниже, или прокручиваемой вкладкой с несколькими внутренними вкладками. Вкладка также может состоять из иконок в качестве заголовков / ярлыков. Меню навигации обычно содержит от трех до пяти действий, каждое из которых содержит иконку и метку. Важно отметить, что навигационные панели только с тремя действиями должны содержать как иконку, так Управление проектами и метку.

Как двигать элемент по Y с заданным значением?
Material UI является незаменимым инструментом для разработки качественных пользовательских интерфейсов в React. Она предлагает множество готовых компонентов, отслеживающих принципы материального дизайна, а также позволяет легко настраивать их по своему усмотрению. Это позволяет создавать и поддерживать элегантные, новые и удобные для пользователей приложения, работающие в комплексе с аналогичными по уровню дизайна ресурсами. Несмотря на то, что мы указали InVision как платное приложение, оно предлагает бесплатный уровень с невероятно богатым набором функций, хотя и очень ограничено количеством дизайнов, которые вы можете создать. Инструменты векторного дизайна делают его отличным программным обеспечением для разработки пользовательского интерфейса, а плагины позволяют ему стать универсальным рабочим пространством для команд.

Material UI предоставляет также другие готовые компоненты, такие как таблицы, списки, поля ввода и много другое. Все они были разработаны с учетом принципов материального дизайна, и позволяют разработчикам легко создавать качественные пользовательские интерфейсы. Программное обеспечение для разработки пользовательского интерфейса может помочь объединить ресурсы и разместить их, но может оставить дизайнеров со статичным дизайном. Однако это не одно из основных приложений Adobe, поэтому, хотя оно хорошо справляется со своей работой, оно не является ведущим приложением в своей категории.
Создайте свой собственный дизайн или начните с Material Design. Следующая страница содержит небольшой пример использования Material-UI в интерактивном редакторе. Даже если вы еще ничего не знаете о Material-UI, попробуйте изменить код и посмотреть, как ваши правки повлияют на результат. UI, или пользовательский интерфейс, относится к эстетическим элементам продукта. Позиционируя себя как “интерактивную доску для повышения производительности”, InVision ставит во главу угла совместную работу. Веб-сервис позволяет командам легко взаимодействовать и переходить от первоначального эскиза к прототипу.
Приятный и стильный дизайнКомпоненты библиотеки – стильные и элегантные, которые также хорошо интегрируются с другими библиотеками дизайна. ГибкостьВсе компоненты библиотеки содержат множество настроек и опций, что делает их адаптивными под конкретные нужды проекта.5. Постоянное развитие библиотекиУ Ant Design большое сообщество разработчиков, которые развивают и поддерживают библиотеку. Вопрос в том, должны ли вы использовать Material Design в своем проекте React? Ответ на этот вопрос зависит от использования вашего проекта и того, чего вы пытаетесь достичь. Material Design может дать рекомендации по улучшению пользовательских интерфейсов для приложений.
- Чаще всего, чем нет, ваша тема Config останется статикой.
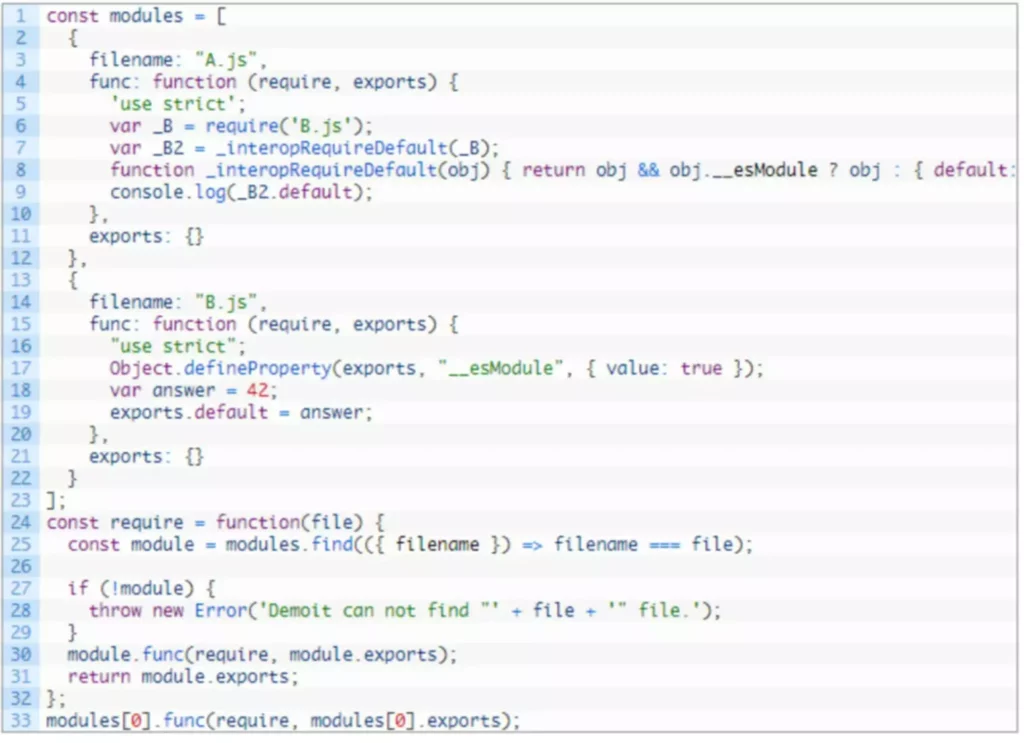
- Теперь, когда у нас установлен Material UI, давайте создадим простой пример, чтобы увидеть его в действии.
- Они могут использоваться в диалогах, панелях инструментов или встраиваться в элементы.
- Она включает в себя обширную коллекцию готовых компонентов, которые готовы к использованию в продакшене прямо из коробки.
Списки представляют несколько пунктов, расположенных вертикально, которые составляют единый элемент. Первичные действия представлены плитками, а дополнительные — иконками и текстом. Нижние навигационные меню располагаются внизу, они позволяют легко переключаться между представлениями верхнего уровня одним нажатием. Иконки — важная часть Material Design, они используются в кнопках для обозначения действия, для передачи информации и т.д. Они используются для обозначения команды, файла, устройства или каталога. Элементы имеют отступы для создания интервала между отдельными элементами.
Основываясь на приведенном выше обзоре, вы можете выбрать любое программное обеспечение в соответствии со своими потребностями. Это приложение, являющееся пионером в области программного обеспечения для дизайна, упрощает создание векторов и обеспечивает исключительный пользовательский опыт и совместную работу над проектами. А с добавлением плагинов и расширений можно довести дизайн до высокоточного прототипирования. Доступный как в виде облачного сервиса, так и в виде приложения для Mac и Windows, Mockflow широко используется для быстрого проектирования, тестирования и разработки веб-сайтов. Шаблоны означают, что базовые проекты часто могут быть созданы немедленно, а затем доработаны в ходе тестирования, что позволяет этому программному обеспечению для UX-дизайна создать законченный дизайн.
Основным недостатком Sketch для многих является то, что он доступен только на macOS, за исключением пользователей Windows или тех, кто ищет облачные приложения. И, несмотря на многолетнее развитие, стандарты и функции Sketch всегда внедрялись медленно. Это отличное программное обеспечение для разработки пользовательского интерфейса, но, возможно, оно не для тех, кто хочет быть на переднем крае, когда дело доходит до функций.
Или, возможно, используйте CSS модули и назначьте имена наличии на наших элементах? Типография Компонент поставляется с заранее определенным набором Тип размеров Отказ Другое вариант s включают в себя Body1 , Название , Дисплей2 , и так далее. Среди других встроенных реквизитов выровнять Что мы используем здесь, чтобы отцентрировать текст горизонтально, и Gutterbottom который добавляет нижнюю маржу. Мы рассмотрели установку, создали рабочий пример и explored некоторые из доступных вам компонентов.
React — библиотека JavaScript с открытым кодом для фронтенда веб-приложений. Данный фреймворк отличается компонентной моделью, которая позволяет сохранять состояние и генерировать новые элементы пользовательского интерфейса. В Sketch, который начинал свою жизнь как инструмент дизайна, добавлялось все больше и больше функций, и теперь он является отличным программным обеспечением для разработки пользовательского интерфейса. Библиотека компонентов Material UI предоставляет широкий спектр возможностей. Для каждого вида компонентов Google также предлагает рекомендации по использованию, концепции дизайна, что можно и чего нельзя делать, а также рекомендации по применению.
Создание — Material Design направлен на предоставление визуального языка, который синтезирует классические принципы дизайна. Унификация — он нацелен на разработку единой базовой системы, которая объединяет пользовательский интерфейс на разных платформах, устройствах и методах ввода. И Настройка обеспечивает визуальный язык и гибкую основу для инноваций и брендинга.
Material-ui — это набор компонентов React, который реализует Google Material Design (material-ui недавно выпустили v1 библиотеки). Эти компоненты работают изолированно, это означает, что они являются само-поддерживающими и вводят только те стили, которые они должны отображать. Трудно представить какой-либо список креативных приложений, в котором не было бы Adobe.
В Material UI доступны как бесплатные, так и коммерческие темы для использования. Стоимость платных тем варьируется от 59 долларов за обычную лицензию до 599 долларов за расширенную лицензию. Material Design позволяет применять единый дизайн в вашем приложении и вносить глобальные изменения в дизайн с минимальными усилиями. Современные фреймворки для разработки веб-приложений породили за собой разработку библиотек для них. Дополнительный пример списка Grid можно увидеть ниже, он использует GridListTileBar для добавления наложения в каждый GridListTile.
Adobe XD – это их программное обеспечение для разработки пользовательского интерфейса и часть их Creative Cloud. Material UI имеет красивый дизайн и набор возможностей по кастомизации, которые позволяют легко реализовать вашу собственную систему дизайна поверх наших компонентов. Выбор правильного программного обеспечения для разработки пользовательского интерфейса важен для каждого дизайнера.
Они самодостаточны и внедрят только те стили, которые им нужны для отображения. Они не зависят от каких-либо глобальных стилей, таких как normalize.css . Важно учитывать личные предпочтения, возможно, это приложение, с которым вы проводите много времени. Итак, подумайте, ищете ли вы что-то универсальное, как Figma, или вам нужно что-то, что в большей степени ориентировано на конкретную задачу проектирования, как Adobe ID. Кроме того, как новый инструмент проектирования, он поддерживает несколько языков, таких как корейский и японский, что делает его удобным для многонациональных компаний.